Atomの特徴
AtomとはWeb開発に特化したテキストエディタです。機能追加のためのパッケージ機能が豊富で、ユーザーに合わせてカスタマイズすることができます。Web初心者から上級者まですべての方にオススメです。
拡張機能が数多く公開されたり、人気の拡張機能が標準機能として加わったりと、今も進化を続けているエディターが無料で使用できます。
ダウンロード→日本語化
1.ダウンロード

https://atom.io/からダウンロード
2.ダウンロードしたzipファイルを展開する

- macの場合・・・「.zip」の階層に展開されるのでアプリケーションフォルダに移動しておくといいです。
- winの場合・・・インストール終了後にAtomが起動します。ショートカットがデスクトップに現れます。
※作業環境により異なります
3.日本語化する

起動したatomの左上メニュー「①Atom→②Preferences…」を選択

①Install→
②「japanese-menu」をキーボードで入力→
③japanese-menuをInstall

日本語化が成功指定れば上部バーが日本語表記になります。
コードを書いてみよう

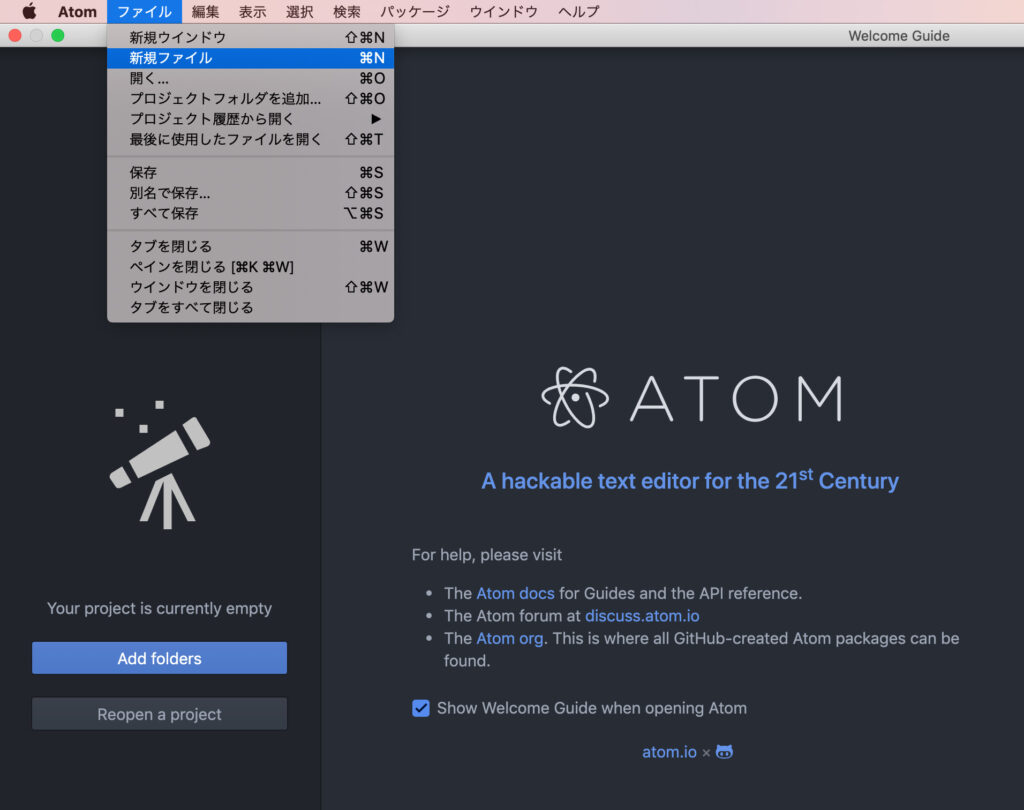
「ファイル→新規ファイル」から新規ファイルを作ることができます。

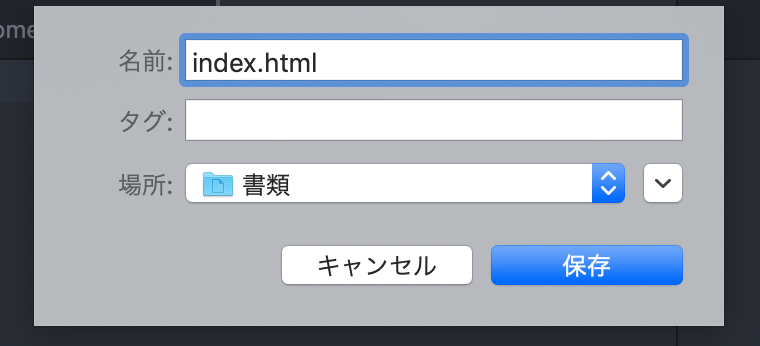
保存の際に.htmlや.cssを追加することでHTML等のファイルを作ることができます。保存先は任意です。

早い段階で保存して、更新しながら作業するのがおすすめです!
プロジェクトのフォルダを表示

上部タブの「①welcome Guide」→「②Open a Project」→「③Open a Project」から任意フォルダを選択することで、「projectタブ」に指定したプロジェクトのフォルダが表示されます。
パッケージとは
拡張機能のことをパッケージと呼びます。さまざまなパッケージを追加することでAtomをカスタマイズできます。「便利そうだな」と片っ端から入れていくと挙動が重くなる原因になる為、使わないパッケージはDisable(無効化)かアンインストールしましょう。
試しに「pigments」導入の流れをご紹介します。
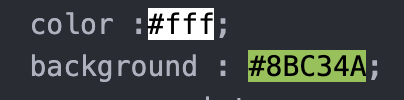
pigmentsとは

カラーを指定したコードに色をつけてくれるパッケージ。
どこでどんな色を設定したか一目で分かるのでわかるようになります。

上部タブ「①welcome Guide」→「②install a package」→「③Open installer」を選択

検索窓から「①pigmentsをキーボードで入力」して「②Install」
以上です。これにてカラーコードに色がつくようになります。
他にも様々なパッケージがありますので、後日おすすめのパッケージを記事としてまとめますね!
まとめ
- Web開発に特化したテキストエディタ
- 無料
- DLして日本語化することができる
- パッケージで拡張できる
1日15分で覚ええるwebデザイン講座を連載しています! 超初心者の方でもwebについてわかるよに専門用語などの解説を行いながら進める形式になっているので、progateなどをやる前に読んでいただくのをおすすめしています!



